- INSURANCE CUSTOMER APP -
PROJECT OVERVIEW
The client is one of the top 4 insurance companies in Hong Kong. Having multiple disconnected channels in the current service eco-system, the client sought advice on integrating the channels and providing a solution to enhance communication with the customers.
Working as the lead UX consultant in this project, Candice worked closely with the client, visual designers, and IT team for the project.
KEY CHALLENGES
disconnected channels
The company offers 4 mobile apps, 4 online portals, and 5 offline services to the customers. There are zero communications between each platform, and they require different information to access them. It becomes a burden for customers when they need to log into their accounts.
Ineffective Communication System
Customers receive messages from the company via SMS and Email. When they receive a message or email, they will need to complete their task through other channels. However, with no direct Call-for-actions are offered to guide the users, it causes problems for both the users and the business in terms of responding time.
Lack of transparency
A remarkable amount of the inquiries that the customer service people received are about the claim and payment progress. This indicates that the business should be more transparent about its services, as it affects the brand image significantly.
THE JOURNEY OF DESIGN
1. Stakeholder Workshop
We hosted a workshop with business stakeholders to gather requirements and helped the business define and align key challenges, business needs, and wants.
2. User Research
We conducted group interviews and one-on-one interviews with the customers to gather their pain points, and expectations from the business and validate concepts.
3. feature ideation
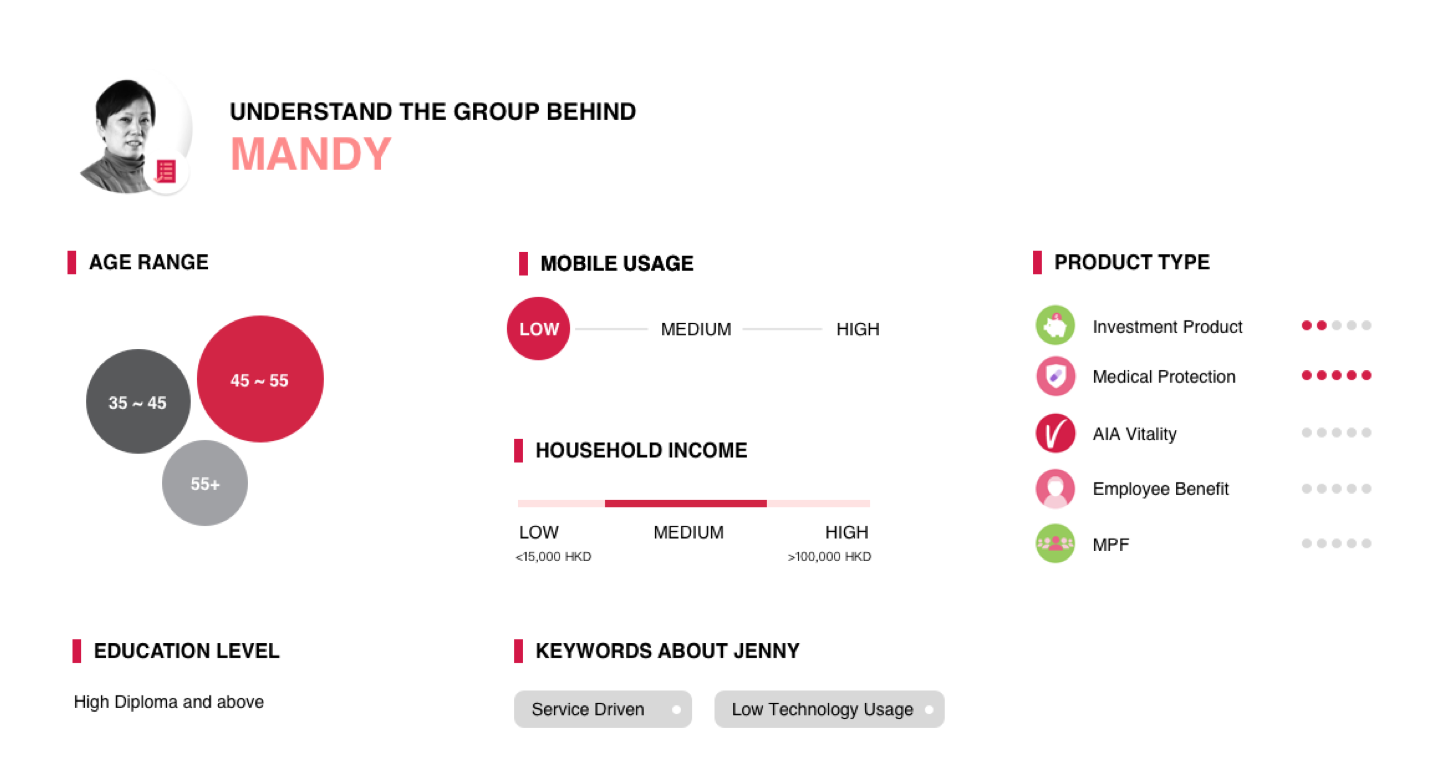
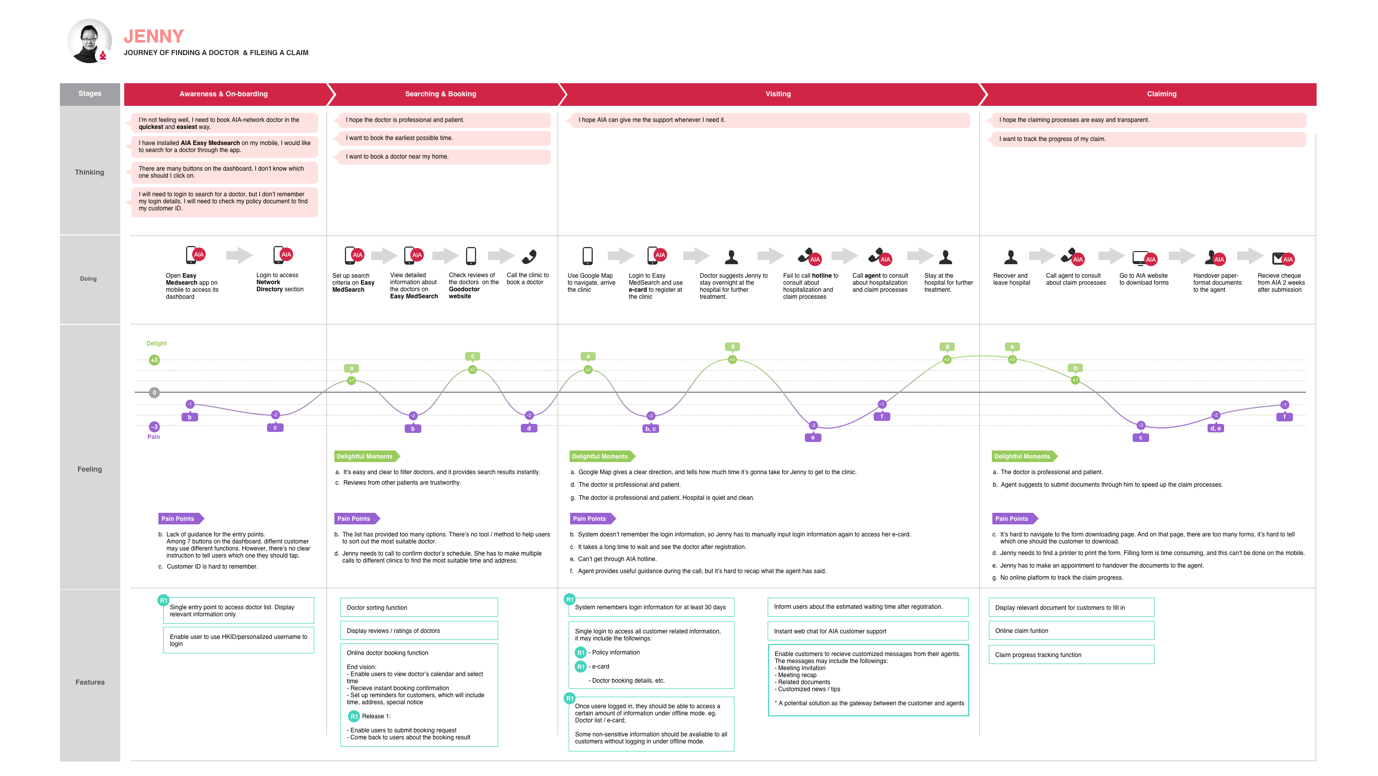
With the information gathered from previous activities, we created the personas and journey maps to consolidate the pain points and provided our suggestions for the long-term roadmap.
4. feature prioritization
Red Route Map was used to prioritize the features and help the business to come up with a more realistic development plan.
5. design production
( Ia, Wireframe)
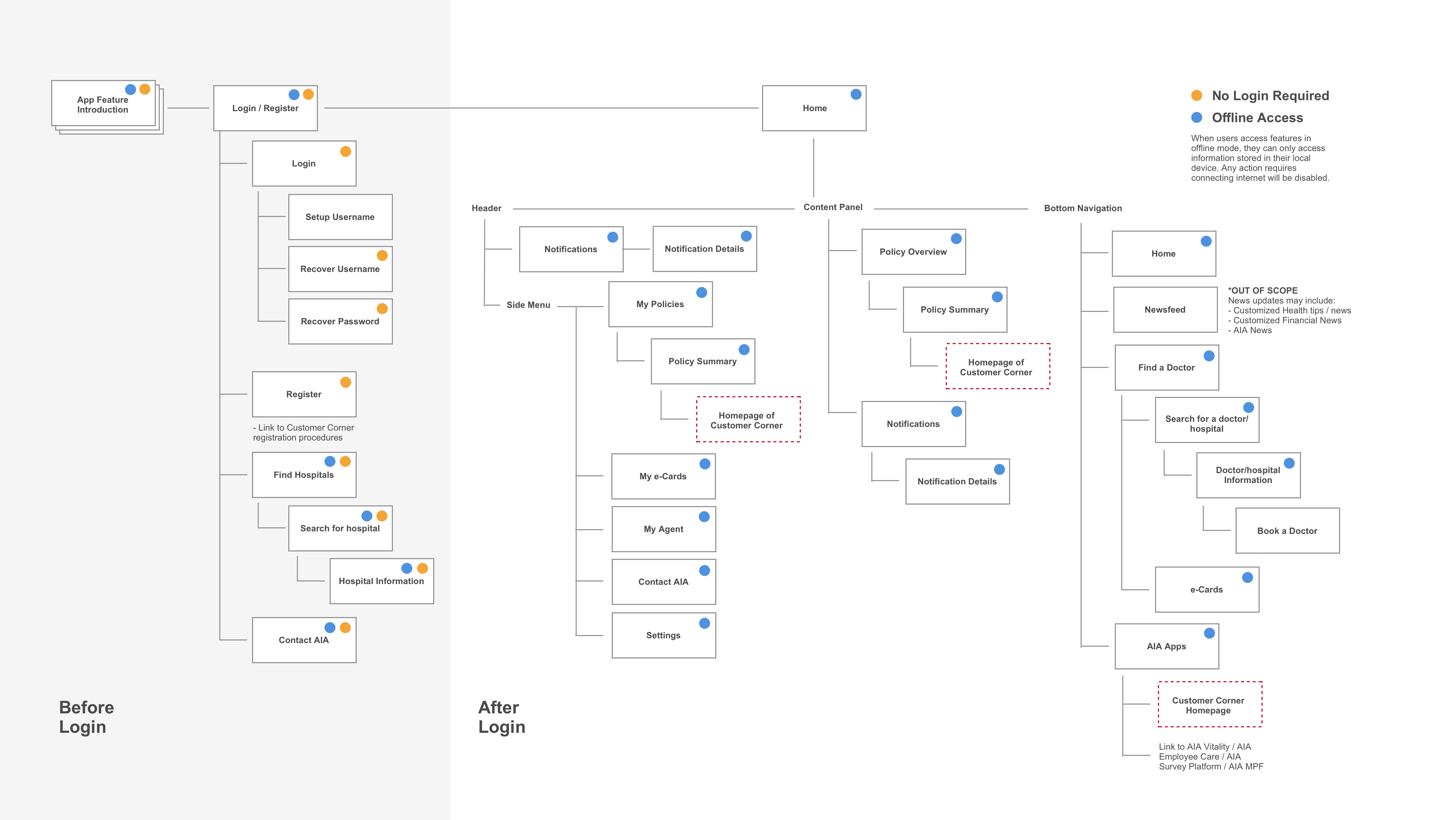
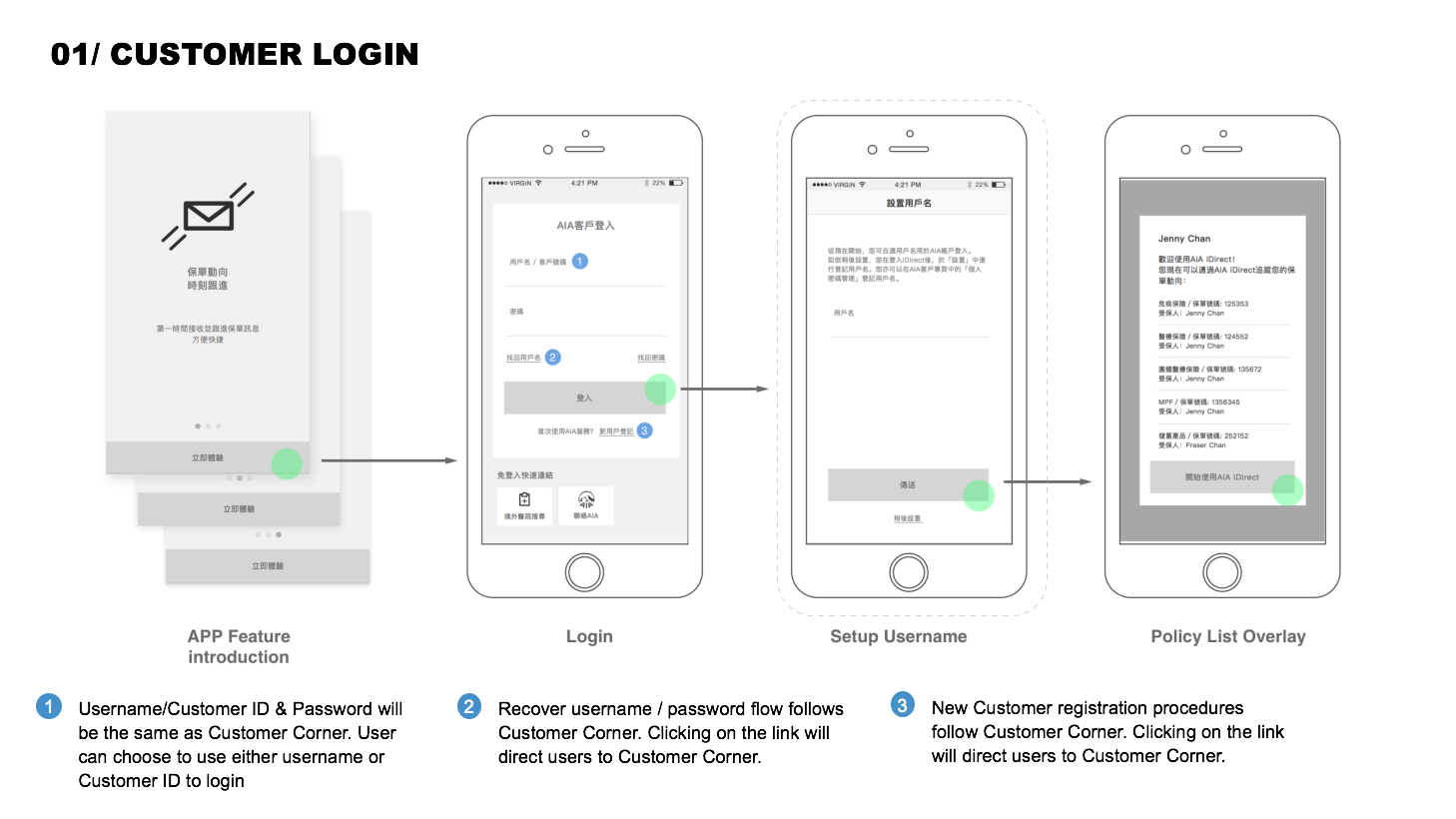
Within the production phase, we defined the Information Architecture and scenarios, which led to wireframe designs that visually represented our concepts.
6. Prototype Testing & Iteration
Having the designs in hand, we created a clickable prototype and brought it to the customer center to gather actual users’ feedback for improvement.
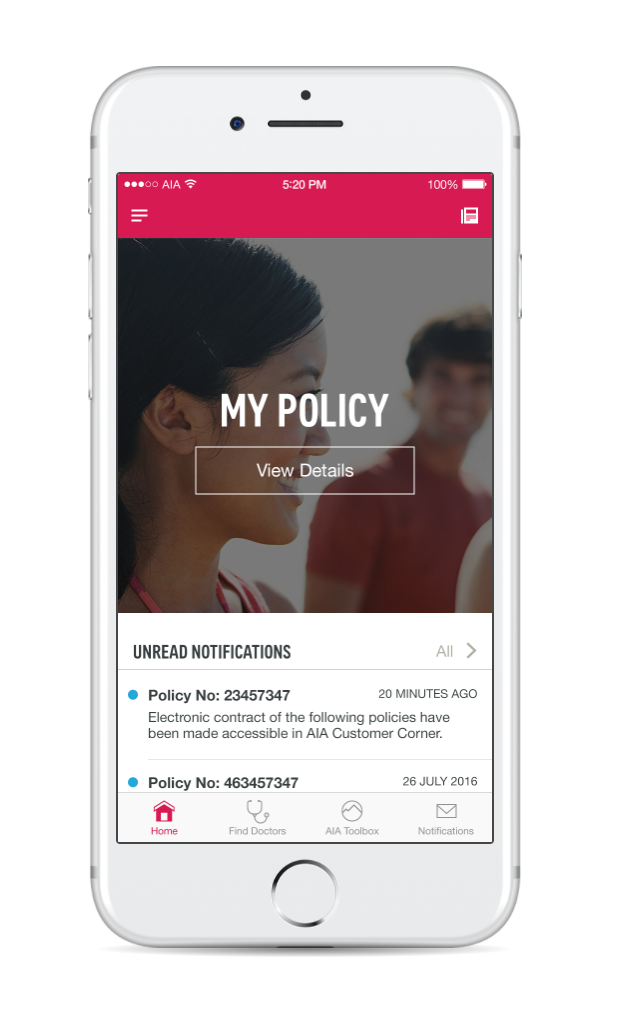
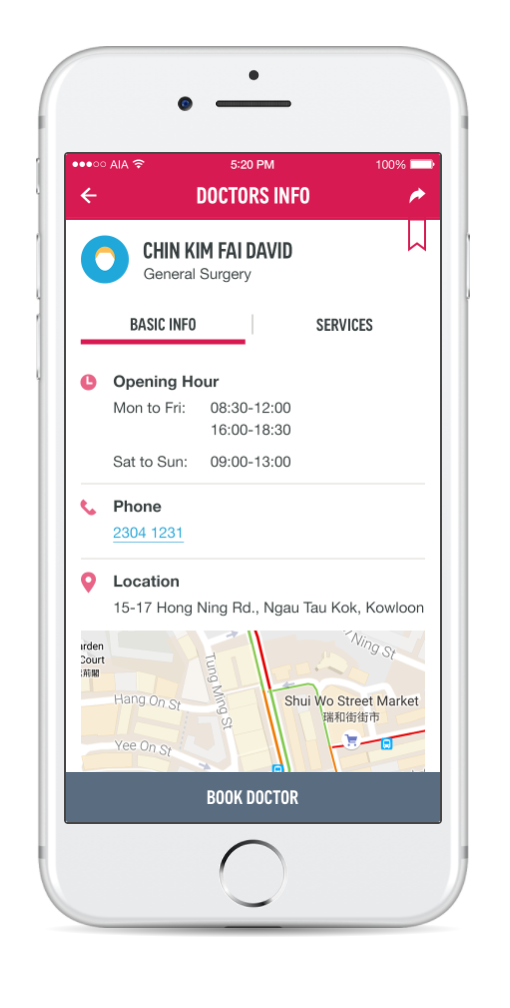
A Sneak Peak to the deliverables
Interested to learn more about me? Find me on Linkedin